A long-standing personal to-do of mine was to convert victoriakirst.com from a 10+ year old, self-hosted, barely-functioning WordPress instance into a simple static site. And, classic problem, it took a lot of trial and error to figure out how to host a website in a modern way that is pleasant and easy to configure and update.
Even though it took a while, I ended up at a web hosting setup that I am very pleased with! It’s a modern set-up but not gratuitously modern ?, there’s little magic and it’s all free. I decided to share it here in case it brings someone else joy. Tutorial at the end!
Jargon warning: This post assumes you’re comfortable with npm, Markdown, GitHub, and the concept of continuous build systems. If you’re not, this might not be as pleasant as promised ? Apologies ahead of time for the jargon!
🥞 tl;dr
My setup in short, explained in much more detail the rest of the post:

- I’m using eleventy (aka 11ty) as a Markdown-based static site generator to create the web pages themselves
- Managed via local
package.jsoninstall, not-gglobal install - Example: vrk/eleventy-example
- Managed via local
- Hosting
- Source (i.e. markdown files) hosted in a free private GitHub repo
- Site (i.e. html files + assets) hosted for free on Netlify
- Domain name on Google Domains (this isn’t free, but it’s also optional)
- Deploys
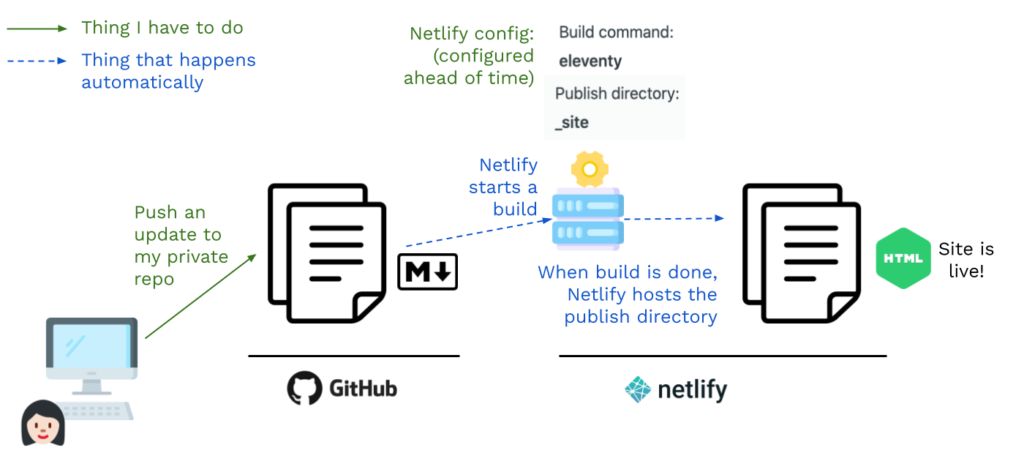
- Netlify continuous deploy: On every push to my GitHub repo, Netlify automatically kicks off a build then deploys
- Editing
- In practice I’ve only edited locally + pushed to GitHub, but Forestry is a great option as a free cloud editor for this setup!
With that, I’ll explain why I chose this setup and then finally end with a walkthrough on how to set it up yourself.
💁🏻♀️ Why this set-up
My requirements
I wanted my setup to have the following qualities:
- Markdown-based, because Markdown is easier to read than HTML and I also didn’t want to copy/paste duplicate HTML between pages for header, etc.
- Completely customizable theme, since I didn’t want to change the look of victoriakirst.com, just everything else ?
- Ability to edit privately, because I knew I would want to save a private draft of something without publishing publicly yet
- Free hosting, because I didn’t want to pay to host such a simple site
- Understandable config, because I don’t like too much magic
Now here’s a big Q&A on why I made the choices I made.
Q: Why not vanilla HTML?
A: Better separation of “content” and “view.”Often HTML is described as the way one defines the content of a website, and CSS is described as the way one defines the style or the view of the page. In actuality, UI components are also defined in HTML, so HTML and CSS are not really a clean separation of a “content layer” and “view layer”.
For example, if I’m writing vanilla HTML, I might have some HTML that represents the header and footer that I want repeated across all pages in the web site. This is a “view” that is coupled with the content. That means if I I have 10 pages of content for the website, the header and footer UI will be redundantly copied 10 times — and if I want to change the header and footer UI, I have to update 10 places.
Meanwhile, with Markdown-based websites, you write your content (i.e. pages and posts) in Markdown
.mdfiles. UI components are written in a templating language, which is usually just HTML with some special syntax for template placeholders and includes. This means you can edit your template without having to update your content files. (And CSS stays the same – you style the UI components and content with CSS.)
Q: Why not GitHub Pages with Jekyll?
A: Doesn’t satisfy requirements (3) and (4) – GitHub pages on a private repo costs money (docs).Also, re: (2), creating a completely custom Jekyll layout seemed annoying; you’d have to host your theme on a separate GitHub repo (instructions).
If I were less picky about (2) and (3), I would have probably gone for this option.
Q: Why eleventy over Jekyll and others?
A: Simple and Node-based.I’ve used Jekyll before; it’s good! But Jekyll is Ruby-based and I never use Ruby, so it’s hard to debug if there are problems. To be clear, Ruby the language isn’t the issue; it’s my unfamiliarity with the Ruby ecosystem. I don’t know the package manager, I don’t know how to debug mystery version problems, etc.
Meanwhile, eleventy is Node-based and on npm. I had also heard rumors that eleventy is simple, which I found to be true! I fiddled around with the simplest possible eleventy configurations, liked it, and didn’t bother looking at any other static site generator options, other than Gatsby I suppose. Which leads to the next question…
Q: Why not React or Gatsby?
A: React: Not a good fit. Gatsby: Overkill + learning curve looked steep.React is great for user interfaces, but I’m building websites with static content, not a product / tool / toy / etc, so I don’t get too much benefit from React alone.
Gatsby is a static site generator that uses React for templating, which means it’s a better fit for the task than React alone, but Gatsby is also complex. It seems like an awesome professional-grade frontend framework that, after you set it all up, is easy to use, but the learning curve seemed steep, and for a lot features that I didn’t need, like sophisticated customization and ultra-fast performance. Therefore it didn’t seem like a good fit. Note: I didn’t try Gatsby, just watched some videos + skimmed docs/tutorials.
Q: Why not WordPress?
A: I don’t need it.I like WordPress! This vrk.dev blog is hosted on WordPress! But WordPress costs money and it is also pretty darn heavy-weight.
In general, I use WordPress if I have a substantial blog to host (vs just a website) and if I want things like analytics, SEO, a nice web editor with auto save, etc.
Any other time, I prefer a Markdown-based static site generator. (Well, for websites with more than 1 page ?)
Q: Why Netlify?
A: Continuous build + deploy + host for free! Also free and easy to configure an HTTPS custom domain.I had tried Netlify’s drag-and-drop hosting of static pages before, and it was SUPER easy and fast.
I knew it was possible to also do free* continuous build & deploy with Netlify (*with limits that I knew I wouldn’t hit), so I tried it out with my eleventy-on-GitHub repo. It was great! I actually had made some mistakes in my package.json at first, and it was very easy to debug on Netlify.
📖 It’s tutorial time
Here’s a guide on how to create and host a free website using 11ty, Netlify, and GitHub.
This is going to be a very short tutorial because the tooling is actually incredibly nice once you know what to use! The hard part was really just figuring out what’s a nice configuration of technologies.
🥁 Step 1: Create a website using 11ty and host the source on GitHub
Use my GitHub template here to create a new GitHub repo for yourself that contains a simple, fully-configured eleventy site:
Since this is mostly a guide on hosting, I’m not going to explain how eleventy works here! (I’m drafting another post for that ?) If you want to learn more about eleventy in the meantime, check out the README for the repo or check out the tutorials linked from the eleventy docs.
📯 Optional Step 1.5: Manually upload to Netlify
You can deploy an eleventy site to Netlify in 2 ways:
- Manual drag & drop upload the
_sitedirectory, or - Continuous build & deploy with GitHub
Let’s try out a manual upload just to see and appreciate it.
- On your local machine: Clone and run the eleventy-example repo. After running, you should see a
_sitedirectory that contains the finished website. - Create a Netlify account.
- In the Netlify dashboard, click Sites. You should see an option to drag and drop your your site to deploy:

4. Drag the _site directory into this box. That’s it!
See a gif of how uploading works here: gif of process
🎻 Step 2: Set up continuous deployment with Netlify + GitHub
Now that you’ve seen how manually uploading works, you can also see how it’s still a little annoying – you’d have to drag & drop the directory every time you want to update the site.
Luckily it’s also very simple to set up continuous deployment with Netlify and GitHub!
- In the Netlify dashboard, click the New site from Git button.
- Follow the steps. If you just cloned my eleventy example without changing any of the config, then Netlify’s defaults for Basic build settings will be correct.
- Your site is now deployed!! But moreover, every time you update your GitHub repo, it’ll kick off a new Netlify deploy! See again the diagram at the top of the post.
Here’s a gif of the whole process: gif of process
💫 Try out continuous deployment
Now if you update your GitHub repo, your Netlify site will also deploy! Give it a try!!
🎁 Bonus: Add a Custom Domain
I also set up a Custom Domain using Google Domains.
Since this is a bit harder to demonstrate without buying a new domain, I’ll just link the tutorials I followed:
- Netlify’s custom domain instructions – you can also just use Netlify DNS instead of Google Domains, though I haven’t tried it (my domains were already registered with Google Domains so I didn’t consider the Netlify option)
- How to Deploy a Google Domains Site to Netlify
* * *
That’s it!
I’ve been using this setup for a bit over a month and I’ve found it to be a nice balance between power and simplicity. I hope this post was helpful, and I hope you find this setup as pleasing as I do!